This help doc will cover adding event graphics.
IMPORTANT NOTE ABOUT ADDING OR UPDATING GRAPHICS:
If you have updated the image and see it on the back end of VBO, but online do not see the change you made - clear the cache of your web browser. Images are cached on your web browser, so while you have made the change on the back end of VBO, your web browser is just not showing the change yet. Clear your cache on the web browser or use an incognito window to see the change.
Where to add event graphics:
To add an event graphic - go to OPEN EVENTS and select "manage event graphics" from the “Select Action" drop-down on the event you want to modify. You can then upload an event poster and read more about image sizes and where posters are used.

Image Sizes:
Images are dynamic and fluctuate depending on what device and screen size the user is on (tablet, mobile, desktop or laptop), and what your website container width is (where the plugin is embedded).
When uploading images, the width is the most important since the image height can be longer or shorter depending on which view you want to use (list view or grid view), and if you want more of a tall poster look or a short/rectangular look.
If you would like consistency with all your events, upload the same size posters (width and height) for all your events.
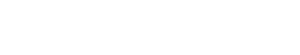
List View - will automatically crop the height of the poster in order to maintain a fixed height. Images in this set up should be more of a rectangular shape for this view. (Optimal size: 630px wide. No wider than 1000px.).
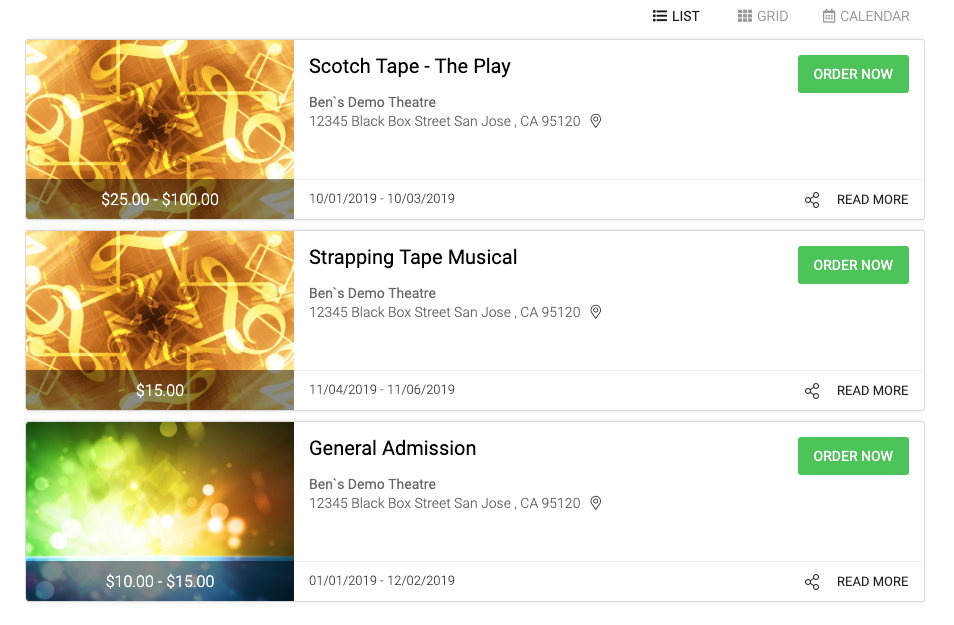
If you want the full height of your poster, set your plugin to grid view. How to set the default plugin view.

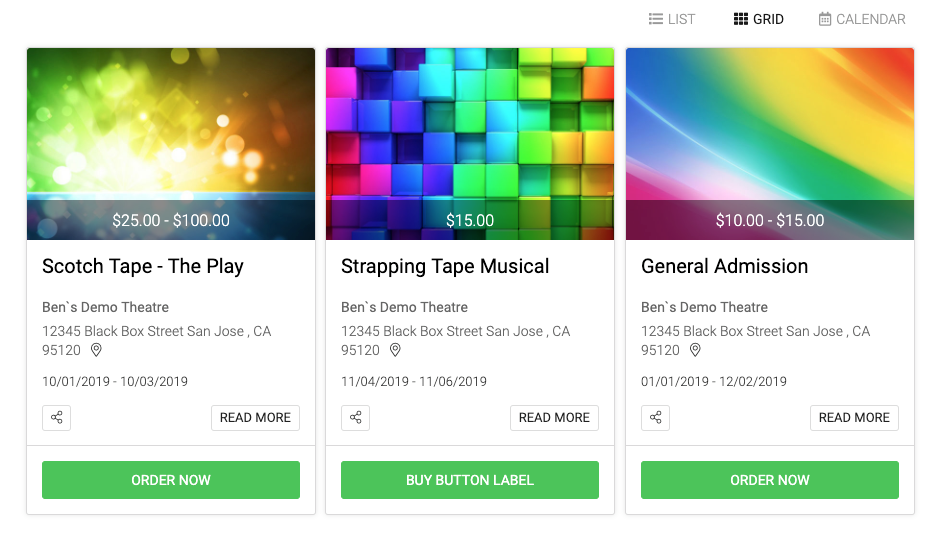
Grid View - Images in this view will display the entire height of the image. If all images are different heights, it will display in more of a masonry display.

Grid View with different image heights:

Video Demo: